2025.05.19

[Gatsby.js] gatsby-plugin-sitemapでサイトマップを生成する

Shuji
- Gatsby
- SEO
はじめに
GatsbyでSEO戦略のため、サイトマップを設置してSearch Consoleに登録してみました。
プラグインのインストール
今回は公式のプラグインであるgatsby-plugin-sitemap を使用しました。
npm install gatsby-plugin-sitemap設定
デフォルトの設定では siteMetadata.siteUrlが読み込まれます。またサイトマップから除外したいページがあればパスで指定します。
siteMetadata: {
siteUrl: `https://www.example.com`,
},
//中略
{
resolve: "gatsby-plugin-sitemap",
options: {
excludes: ["/404", "/404.html", "/thanks"],
},
},ローカルでサイトマップの確認
以下のコマンドでビルドすると、public配下にsitemapが自動的に生成されます。
npx gatsby buildその後、開発サーバーを起動してみます。
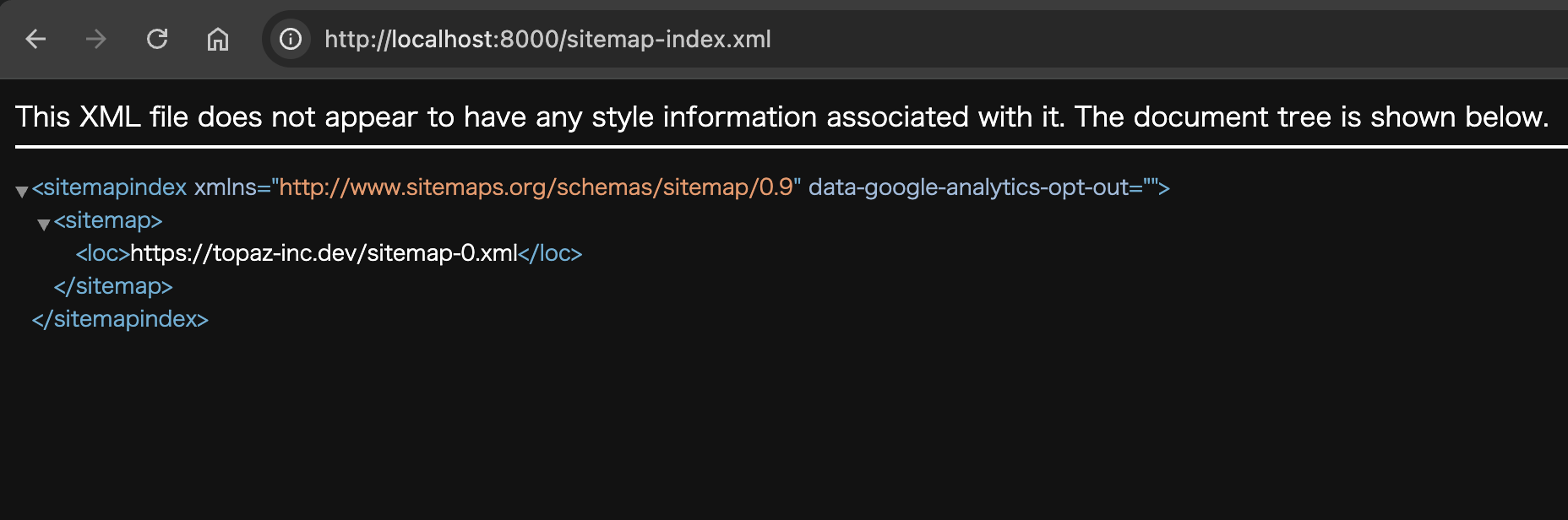
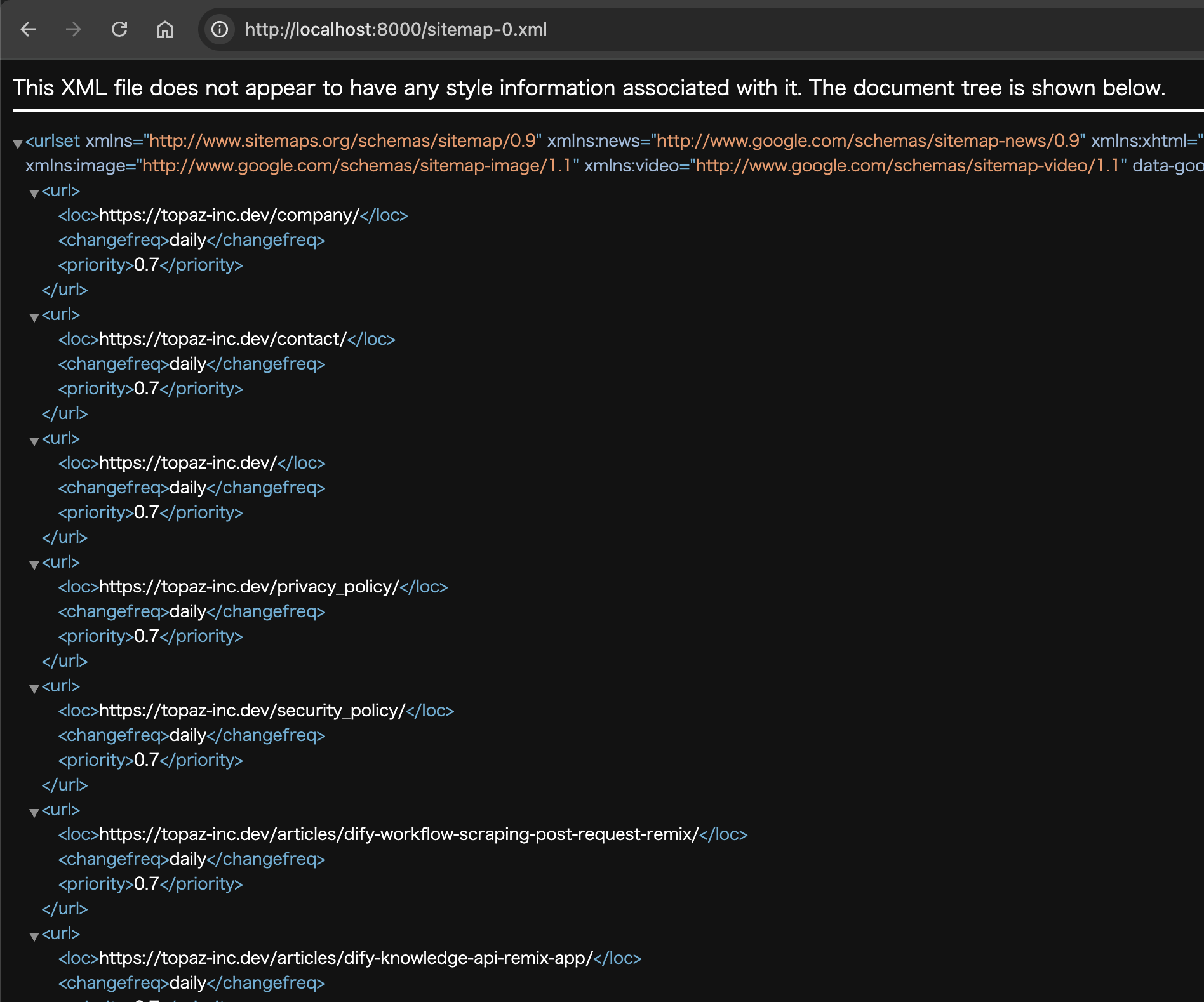
npx gatsby develophttp://localhost:8000/sitemap-index.xml , http://localhost:8000/sitemap-0.xml
にアクセスしてみると生成されたサイトマップを確認できます。


ちなみにGoogleは、1つのサイトマップファイルに対して最大50,000件のURLまたは50MBのファイルサイズという制限を設けています。gatsby-plugin-sitemapは、デフォルトで上限が45,000になっていて、それを超えるたびに新しいサイトマップファイルが自動で生成されます。
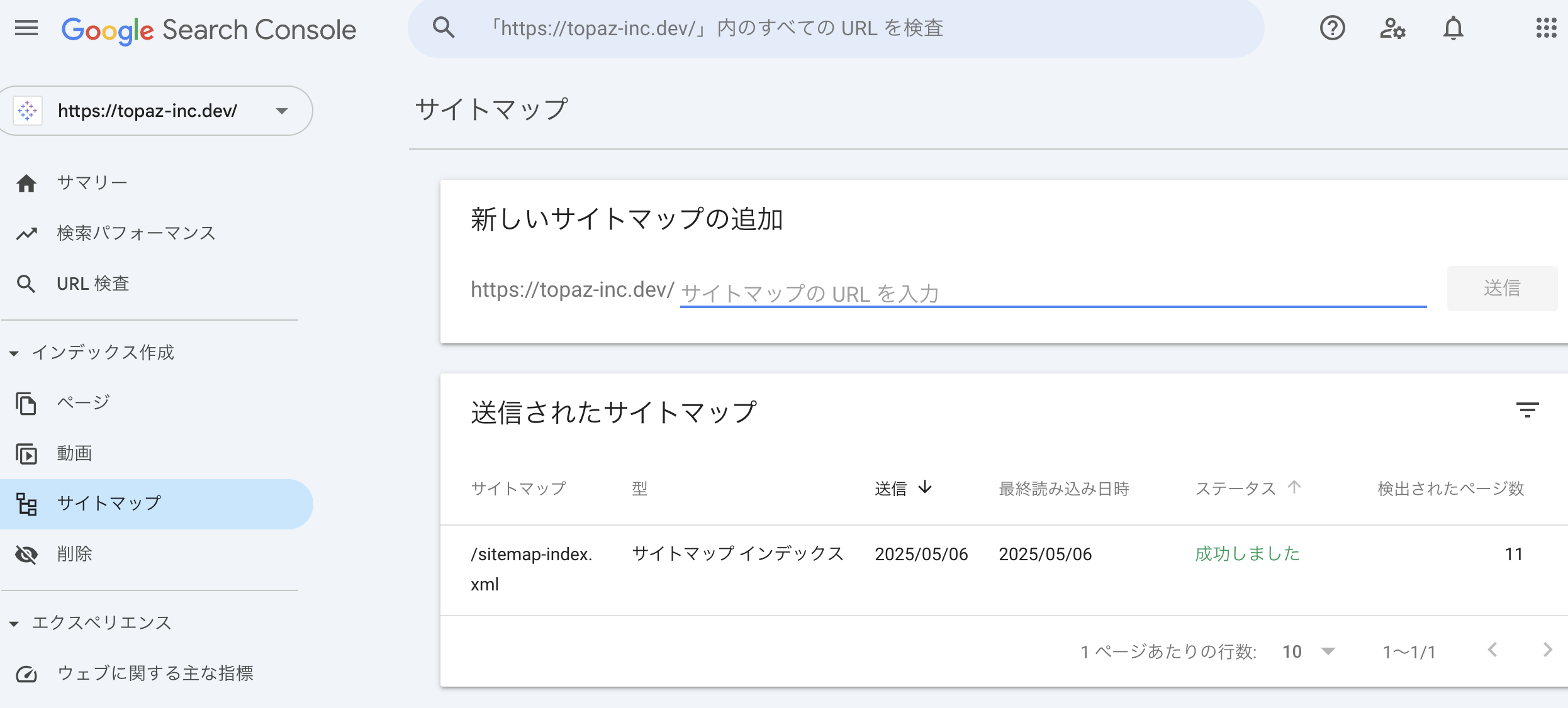
Google Search Consoleでサイトマップを登録
本番にデプロイしたあと、Google Search Consoleで sitemap-index.xml を登録すると成功できるかと思います。

以上で、Gatsbyでプラグインを使ってサイトマップを登録する流れを記録しました。これでSEOの改善につながるかと思います。
その他の記事
Other Articles

FastAPI × React LeafletでGoogle Earth Engineの衛星データを扱う

Google Earth Engine で衛生データを表示する

DifyのワークフローをNode Cronで定期実行

Difyの外部ナレッジAPIでNotion APIのデータを取得

Dify × NotionでAIチャットボットを構築する

Gatsby × Tailwindcss × ダークモードでSEO対策
![[Gatsby.js] gatsby-plugin-canonical-urlsでcanonicalタグを生成するのアイキャッチ画像](https://images.microcms-assets.io/assets/0e1a47976b6b480f93b35e041ab5fe03/7bfa208af2ba483abc6b8841e398f8b7/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202025-05-07%203.03.49.png)
[Gatsby.js] gatsby-plugin-canonical-urlsでcanonicalタグを生成する
![[Gatsby.js] gatsby-plugin-robots-txtでrobot.txtを生成するのアイキャッチ画像](https://images.microcms-assets.io/assets/0e1a47976b6b480f93b35e041ab5fe03/f29a646689a0473b9f0e1d9e3e3e0351/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%BC%E3%83%B3%E3%82%B7%E3%83%A7%E3%83%83%E3%83%88%202025-05-06%2016.31.40.png)
[Gatsby.js] gatsby-plugin-robots-txtでrobot.txtを生成する

Difyのワークフローでスクレイピングしたデータを外部アプリへPOST

Difyの外部ナレッジAPIでRAGを拡張する

DifyとRemixの連携によるチャットボット構築

Remix × Vitest で Login API をテストする

GatsbyでGifを動作させる(TypeScript)

RemixでStripeを使った決済機能の導入